はてなスターのユーザー名をCSSだけで強引に表示
なんとなくブログの見た目を少しいじった(テスト前になると部屋を片付けたくなるアレ)。
シングルカラムだと横に間延びするのは前から気になってたので、max-widthを1000pxで設定して、あとフッターをシンプルに。
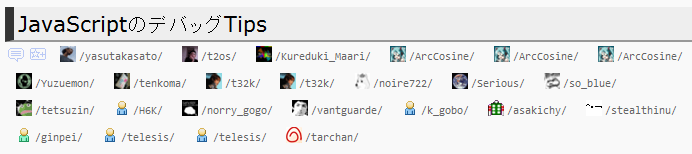
で、はてなスターってデフォルトだとマウスを乗せるまで誰の だかわからないのが気になってて、自分ではGreasemokey Scriptでユーザーのアイコンに置き換えてるんですが(hatena big profile star)、そういうことをしてない多くの人は
だかわからないのが気になってて、自分ではGreasemokey Scriptでユーザーのアイコンに置き換えてるんですが(hatena big profile star)、そういうことをしてない多くの人は

 が並んでいるだけで、わかりにくいなーと。
が並んでいるだけで、わかりにくいなーと。
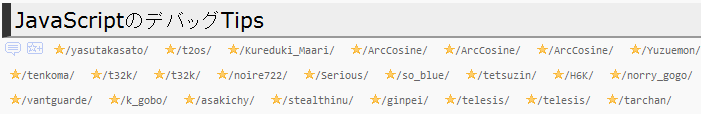
ってことで、装飾してやろうと思ったけど、CSSだけだとやはり厳しい。まあ、IEを考えなければ(IEだと普通の表示のまま)ってことで、afterとか使って強引にIDを表示してみた。
CSSはこんな感じ(ネガティブなtext-indentとoverflow:hiddenというよくあるバッドノウハウ)。
span.hatena-star-star-container a[href^="http://d.hatena.ne.jp/"]:after{ font-size:11px; color:#666; content:attr(href); display:inline-block; overflow:hidden; text-indent:-11.5em; font-family: "Consolas", "Inconsolata", "Menlo", monospace; }
追記:リンク先がはてなダイアリー以外だと残念なコトになるのにも対策した
で、こんな感じに。

おっと、グリモンが効いてた。

IEも8-9で標準モードを強制すればちゃんと見える。Operaはちょっと変…。
しかし、有料オプションでもいいからDOCTYPEの選択ができるようになってほしいな。